
| Looking for inspiration to make your video landing page stand out? This guide showcases 15 best video landing page examples from top brands that use website videos, animated landing pages, and video backgrounds to boost engagement and conversions. You’ll also learn how to design a landing page with video that grabs attention, tells your story fast, and drives action — whether it’s through a video homepage, hero video, or a website introduction video. |
People just love videos. They really do.
And it’s not hard to see why. They’re lively, dynamic, engaging, and grab attention easily.
You get far more information from a video than from a static web page or blocks of text, especially if you’re in a hurry.
So it’s no surprise that companies of all types have incorporated videos for web into their landing pages, as the central element to communicate with their audience loud and clear.
Barely ten years ago, it used to be that embedding a video or auto-playing music on your homepage would actually irritate visitors and drive traffic away.
But video has emerged as the de-facto language of the internet.
With ubiquitous high-speed internet now the norm, and ever-decreasing viewer attention spans, landing page video production has taken center stage.
Having a website with video content is no longer a special bonus, it’s the default expectation today.
Our media saturation has reached the point where if your landing page can’t hook the viewer within three seconds, you lose them and probably won’t see them again.
That’s why you need a well-crafted video landing page.
And to create one, you’ll need inspiration. To help with that, we’ve put together a detailed list of the best video landing page examples.
So, dive in and explore!
A video landing page is simply a web page that uses video as its primary hook to capture the visitor’s attention and engage them with a call to action.
This could be for anything from signing up for a service, purchasing a product, or subscribing to a newsletter.
The benefits of using a video landing page are clear:
When done right, video landing pages can capture leads, drive sales, and achieve your marketing goals by using the power of video to engage and convert visitors.
Landing pages are much more than branded webpages; they’re focused tools designed to drive specific actions.
There are several types of video landing pages, each serving different purposes and catering to specific marketing objectives. Here are some common types:
Product Demo videos feature videos demonstrating how a product works, its features, and its benefits. The videos engage with your audience far better than text or graphics, and increase landing page conversions in a powerful and simple way.
Explainer videos are used to explain complex concepts, processes, or products in a simple and engaging manner.
They are often used to introduce new products or services, highlight key benefits, and address common customer questions or concerns.
Testimonial videos feature satisfied customers sharing their positive experiences with a product or service.
These videos help build trust and credibility by providing social proof and demonstrating real-life success stories.
For example, check out the explainer video we made for Sponsorium’s landing page, and how it helped them tell their story and broaden their audience!
Promotional videos are designed to create excitement and generate interest in a product, event, or offer.
They often incorporate compelling visuals, music, and narration to capture attention and encourage action.
Tutorial videos provide step-by-step instructions on how to use a product or perform a specific task.
These videos can help educate potential customers, demonstrate the value of a product, and position your brand as a helpful resource.
A brand video is one that’s not really selling your product or service, so much as it is telling the world the story about your brand itself. How your brand came to be, what it stands for, what your vision really is.
Think of it as “if your company was a person, what kind of personality would they have, and why should your customers trust it?”
Similarly, a brand video landing page is a page that showcases and spotlights a brand video, with flair, style and creativity to match. Check out our entries on Rolls-Royce and Rolex below to get a better idea of what we mean. Apple, for example, is famous for its beautiful brand videos, where it’s more about storytelling and artistry than making a commercial for a product you can buy.
So brand videos are a place for you to really flex some creative muscle and tell your brand’s story as a way to connect with your audience and build trust. And brand video landing pages are a platform to blend that into your website.
The best way to figure out what you want to do with your landing page and video is to check out the best landing page examples with video of how others have done it, and draw inspiration.
So we collected thirty of the best web landing page examples we could find. Let’s go through these website intro video examples and find out what makes them tick!

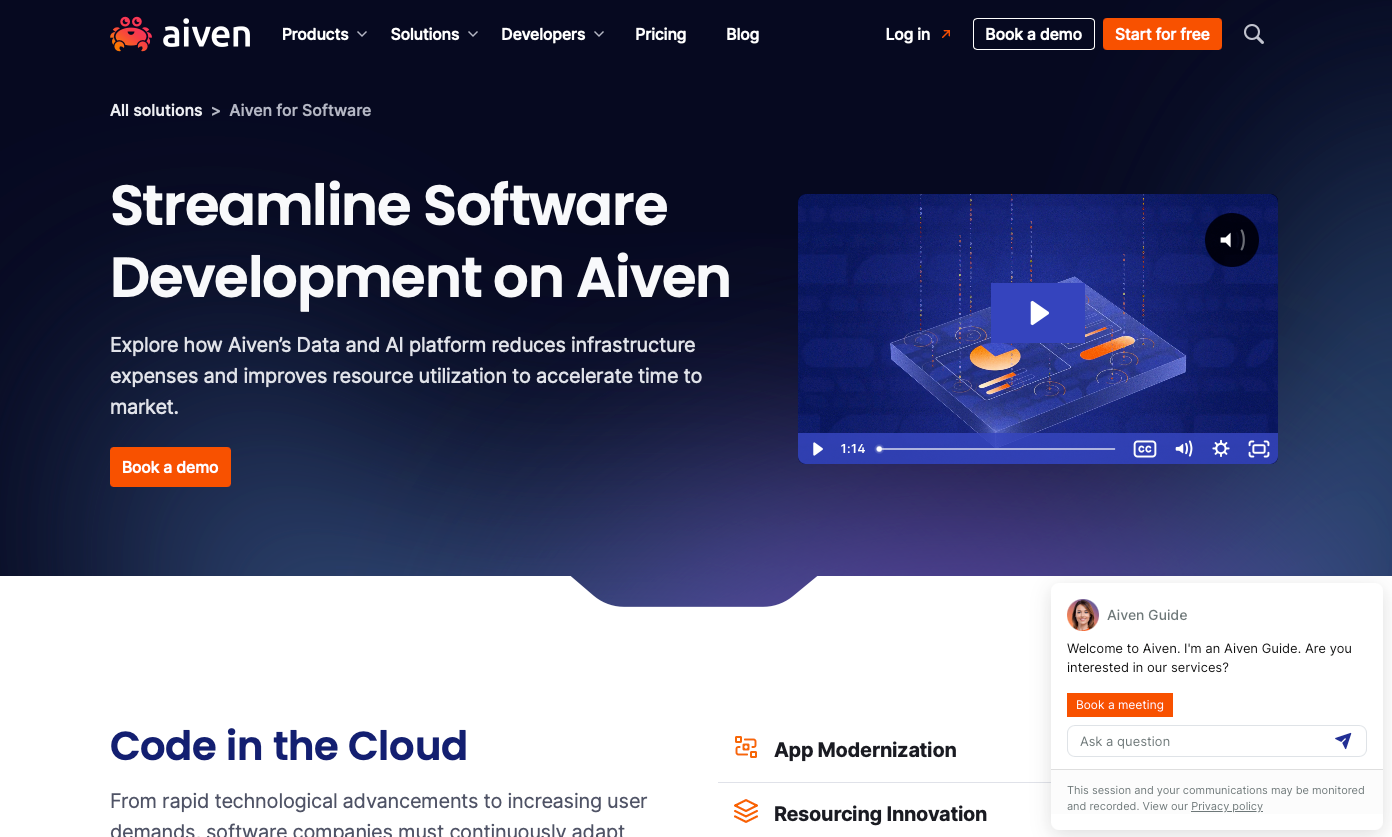
Here’s a video we made for Aiven’s landing page.
Aiven is a leading software development platform that helps others build software and maintain their IT infrastructure smoother and better.
And right away, this is a challenge to explain in an animated video (even with the added benefit of addressing a B2B crowd and not worrying about getting too technical with an audience of professionals that expect it). How do you bring this offering to life in a video?
We summed it up in one word: Speed.
Once we have the viewer’s attention, our video goes on to explain that it’s not just about “faster is better,” but more versatile and less complex, and how Aiven’s solutions free you from being bogged down by legacy software. It’s appealing to Aiven’s customer base of software engineers and IT professionals who struggle to keep their platforms and services running fast, smooth and reliable.
Note how Aiven’s landing page matches the color palette and art style of the video, making it seamless and an integral part of the web page itself. It also loads muted so it doesn’t blast the visitor with unwanted audio, but rather, invites them to click play and learn more.

There’s no doubt we live in a totally online world. But we don’t really think about how it all works (until the WiFi goes down, perhaps).
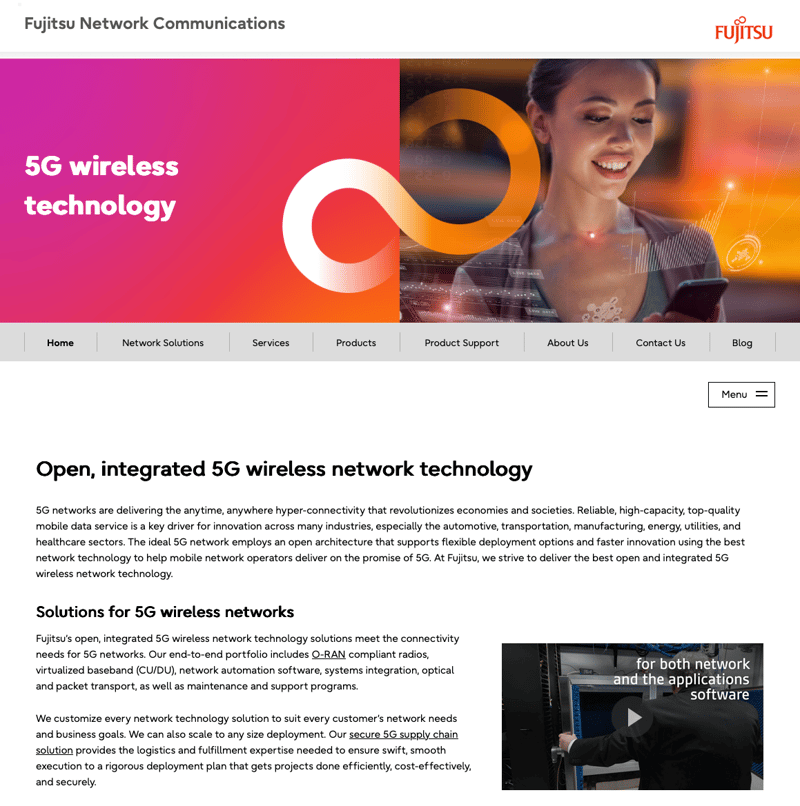
Fujitsu are pioneers in network technology, or in other words, all that mysterious technical magic that makes internet and communications work globally. Even for those in the industry, it can be a challenge to cut through all the jargon, make your message clear and be heard.
It’s no surprise, then, that animated video is the favored tool of choice to cut through all the noise. Even in the most technical, complex fields, there’s a need to be understood quickly and clearly, but without watering down your message so much that it becomes pointless. Animated videos have the power to do this, in a way that’s attention-grabbing, fascinating, and even entertaining to the viewer, with excellent memory recall.
So the landing page video we made for Fujitsu walked that critical tightrope of being engrossing and easy to understand, but also natively speaking the language that an audience of professionals would be familiar with and expect in a B2B space.
Fujitsu featured it prominently on their landing page explaining 5G wireless tech, alongside detailed text descriptions typical of a webpage. The style we went for was serious but creative and fluid, attracting and holding attention, while delivering the message neatly.

Briiief’s goal is to give people with ideas an easier way to present it to the world.
Using character animation and a vibrant color palette, this video landing page example summarizes everything non-designers need to know about a tool made just for them.
Of course, this doesn’t mean they can’t show off their brand personality at the same time!
The absurd humor of the script and the animated depictions of the same keep the viewer guessing on what is going to come next, only to be thrown a curveball.
The humor promotes engagement, meaning more people can see the real-world application of a tool like Briiief.

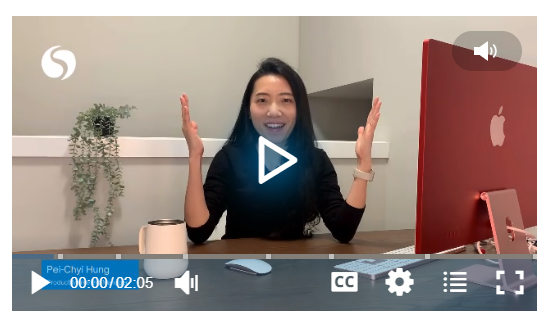
Keeping your viewers hooked right when they land on your page can be a tricky task.
That’s why Cincopa, an all-in-one image and video hosting platform, uses its auto-play on mute feature to immediately add movement to the page.
The video talks about what Cincopa offers and shows the audience a glimpse into the platform.
Their use of a real-person explaining the company helps to provide a human touch to the landing page video.
With on-video tools like closed-captions, CTAs and annotations, their video not only engages their viewer but helps to convert leads as well.
Cincopa is able to learn from their video content by seeing who watches, clicks and engages with their video in real-time thanks to their advanced analytics and video heatmaps.

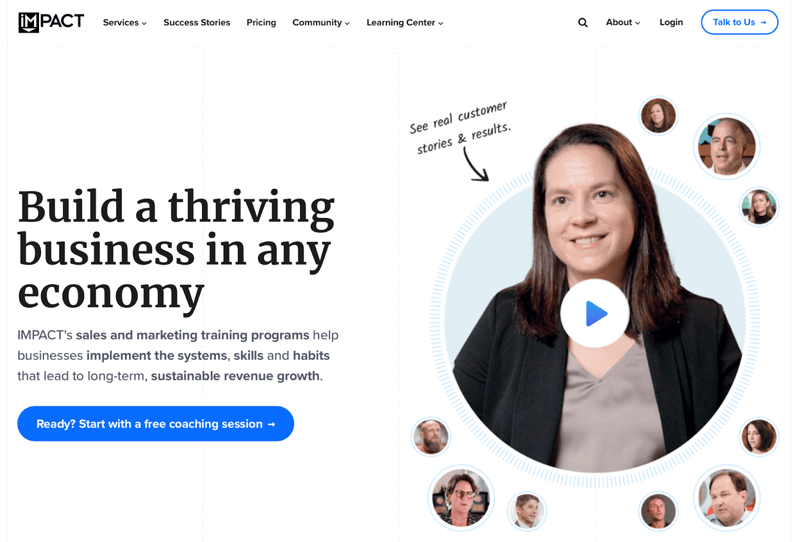
The business world often comes across as cold and starkly impersonal. And yet, it’s all about people, and making meaningful connections with them.
So ImpactPlus addresses this right from the get-go with some friendly faces on their landing page and opens with a video that has a natural-feeling face-to-face chat with an expert.
They do away with walls of text and stats and figures, and go straight for a personal approach. It’s simple, and it works to great effect.
One secret to storytelling for business: Make the viewer feel like they could be the hero in the story, with the superpower that comes from your offering. They’re the hero, not you; and your offering is what will empower their adventure to success.
Visitors to this site will remember it easily for a while afterwards, because that’s just the power of video at work.

Having a landing page with video is a bit trickier than it sounds.
You want your audience’s attention, but you don’t want to blast them with loud autoplaying videos as soon as they visit your site, either.
It can be obnoxious and annoying and come off as kind of desperate.
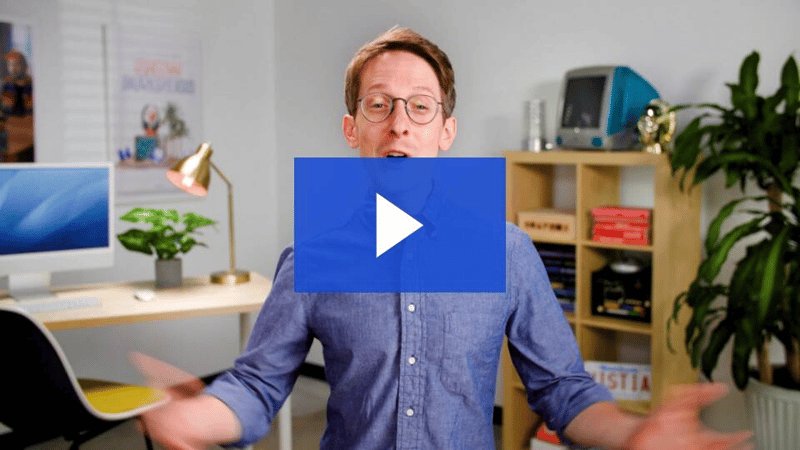
Wistia knows a thing or two about video; they’re a fantastic video hosting platform for businesses and studios.
In fact, we at Broadcast2World use them for our work, so we’re speaking from experience.
So here’s a tip to take note of: they have an autoplaying video that plays on mute.
There’s a prominent blurb inviting you to unmute and listen. It’s a lot less intrusive, and actually encourages you to give the video a listen.
A friendly face explains how Wistia works and why it’s great for your business needs, paired with subtle but upbeat music, and even a cameo from an adorable dog.
Here’s a great landing page that doesn’t blast you out of your chair or beat you over the head with their message.
And that’s how you win your audience.

When it comes to really cool landing page examples, look no further than Rolls-Royce, a company that needs no introduction.
They’re a brand of superlatives: absolutely the ultimate in luxury and performance, with no compromises.
So it shouldn’t be too surprising that their landing page accurately reflects their famed reputation for perfection and attention to detail.
Notice how the page even changes your cursor to a custom one, a neat and clean little circle, just to add that extra touch of class and subtlety.
We keep saying that at the foundation of all business, are people and the relationships they make with each other, regardless of what you’re selling.
And here’s that adage in action: A gallery of beautifully-created videos showcasing some fascinating, talented and interesting people who can be found on either end of the Rolls-Royce brand, both customers and craftsmen.
It brings a much-needed human touch to the experience, and demonstrates that Rolls-Royce is so much more than just a status symbol of a brand.

Another brand that really needs no introduction is Rolex.
Arguably at the pinnacle of watch design and engineering for over a century, Rolex is synonymous with rugged performance, adventure, and reliability.
Their landing page, quite suitably, is a fusion of understated class and dazzling visuals, consisting of a website with video banner as a prominent element of its gorgeous design.
This is thanks largely to the embedded video that walks the fine line between grabbing attention but avoiding overwhelming website visitors or cluttering up the web design.
We often explain to our clients and blog readers that a video should be about much more than dry facts and figures, or demos.
There must be an emotional impact that drives the message and really makes that all-important human connection with the viewer.
And this slick and stunning video does that job to powerful effect.

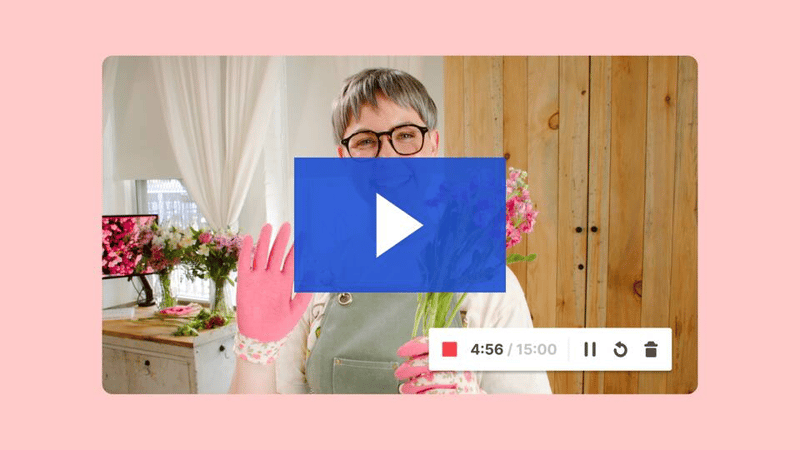
Video is everywhere today. And with every mobile device equipped with a high-quality camera, video is not only being consumed by the public, it’s also being created.
With social media videos, blogging/vlogging, tech reviews and more, the average person can create video easily.
But the average person isn’t a full-fledged movie studio with professional video editors.
Sometimes, it can be quite tricky creating a video that fuses both your camera and shows what’s on your screen at the same time.
This is the problem solved by Soapbox, another offering by Wistia.
Since it’s aimed at the average user, the landing page is friendly, simple and uncluttered.
And a prominent video plays (muted, inviting you to watch) explaining how this brilliant app works.
It also uses regular people to make it more human and personal, disarming and assuring viewers who may not be the most tech-savvy around.

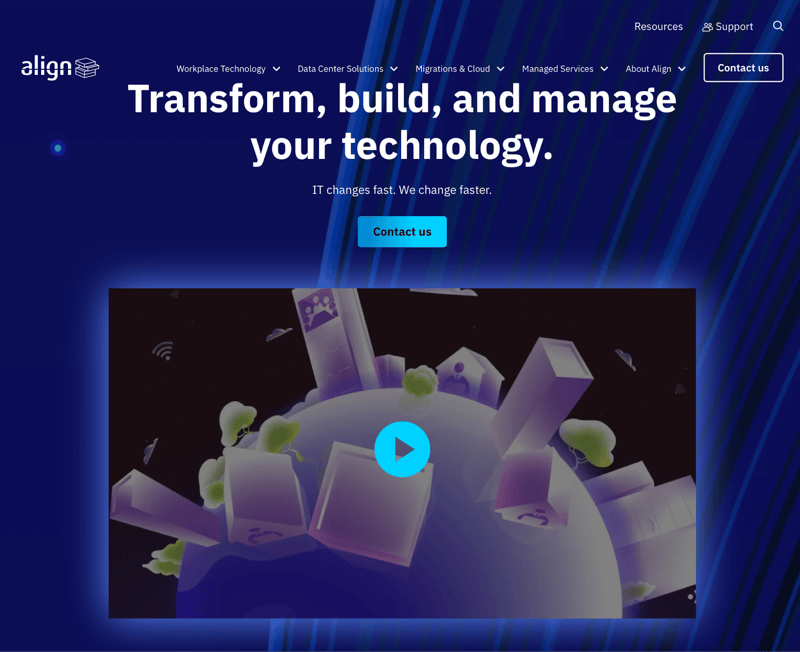
Here’s a video we created for Align’s landing page.
When it comes to IT and highly technical fields, the challenge is in explaining things with just the right level of detail.
Too technical and it will confuse the layperson.
Too simple and you risk watering down the details and not communicating effectively.
Since they work in a highly technical industry, we used symbols and abstract graphics to make things interesting and communicate points in the animated video in a more artistic, instinctual kind of way.
The colors match the landing page, too, so it all blends together harmoniously and is easy on the eyes.

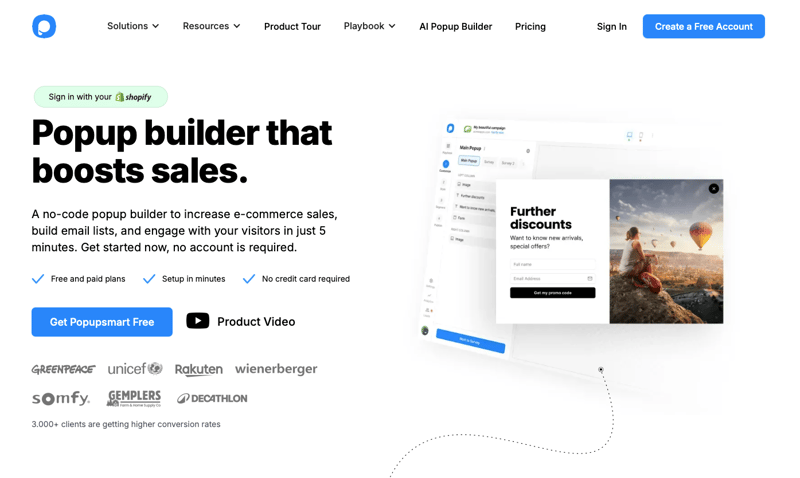
Today, it’s not enough to just have a website up for your business.
It needs to be almost alive, interacting with your audience in just the right way.
With attention spans plummeting, it’s only a matter of seconds before your visitors can get bored and click away.
Pop-up tools are a great way to engage with your visitors, if done just right.
But not everyone is a natural web-coding genius.
That’s where PopUpSmart has solutions that work without coding or technical skill, on any site.
But it’s hard to explain how it all works.
That’s why they went with a clean and friendly landing page, complete with a helpful and beautifully animated product video that explains how it all works.

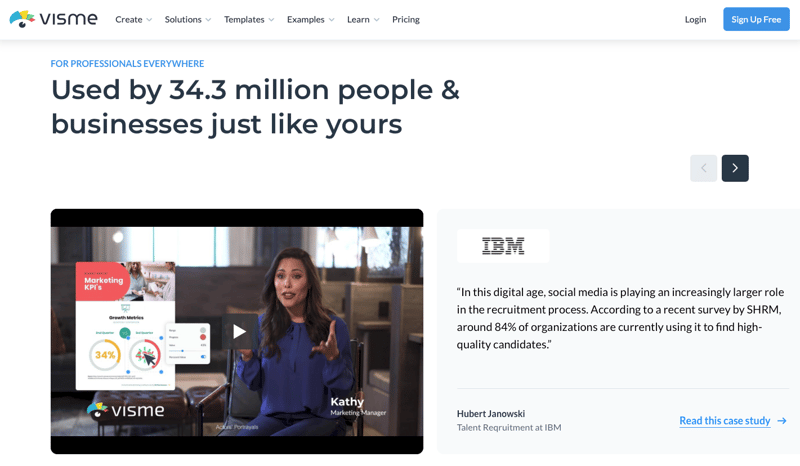
We love the design of Visme’s landing page. It’s simple but colorful and vibrant, lively without getting cluttered or chaotic.
Their landing page video is also fantastic, with a clever mix of live video using a fantastic host, combined and product demo-like graphics showing off the product itself.
Here’s a 2D video animation we made for Coopervision’s Clariti Lens offering. The key was to keep the story short, crisp, and memorable.
So our character animation video grabs the audience’s attention by focusing on the importance of good vision and proper eye care in all our lives.
To build trust and keep the audience interested, the video educates how silicon hydrogel 1-day lenses are better than other traditional hydrogel lenses.
The video also talks about how it is more convenient, comfortable, and at the same price, inspiring them to action.
Here’s a brand and marketing video we created for SUSE.
Rather than run down a long list of technical specs and features, we went the route of storytelling.
In our cartoon, our hero is an underdog struggling to run their business.
He faces demanding customers, threat from cloud providers, and rising cost and complexity of infrastructure.
His fortunes change when he adopts SUSE.
He is able to serve customers competitively. He leverages the best of cloud and open source to surpass customer requirements and win their trust.
He is able to innovate and bring new offerings. He ushers in a new era of innovation, customer service and growth.
We’re delighted to say that the video was a success, and really connected and resonated with viewers!
McAfee is one of the most popular cybersecurity software firms in the world.
When they came to us, they wanted to promote their latest product with the help of animated advertisements.
So we made this mixed-media video to help them grab their audience's attention and stand out.
We went for a style that was sleek and modern, detailed but not cluttered, and was harmonious with brand colors for maximum visual impact.
A video landing page can look impressive and make a great visual impact. But it only works when every element pulls its weight! From messaging to mobile optimization, here’s what separates the good from the forgettable:
You may be tempted to go all-in with your messaging and throw in everything but the kitchen sink. But counter-intuitively, too much information can be a bad thing.
Even before your design or animation stages, clarity comes first. Visitors should instantly know who you are, what you do, and why it matters. Keep your copy concise and benefit-driven, and avoid jargon or lengthy intros.
A strong, simple headline paired with a short explainer video builds trust fast. End every message with a clear call to action (CTA) that tells viewers exactly what to do next: “Get Started,” “Book a Demo,” or “Watch the Full Story.”
Your video deserves the spotlight, not a scroll hunt. Placing it above the fold ensures visitors see it right away, before any competing content. This positioning boosts engagement and helps anchor your message visually.
Use a lightweight embed or responsive player to keep performance smooth across devices. Think of it as your digital handshake: quick, clear, and memorable.
Attention spans are short and only getting shorter. Viewers often drop off after about 60 to 90 seconds, so edit tightly. Get to the point early and front-load value: what the product is, why it helps, and how to act next. Animated explainer videos work perfectly here: they’re quick, visually engaging, and easy to digest without sacrificing clarity.
More than half of visitors now come from mobile devices (Statista, 2025). That means your landing page and video need to look (and load) great on smaller screens. Use vertical or square videos for social integrations, and make sure your layout adapts seamlessly. A mobile-optimized page ensures every tap counts!
We are highly visual creatures, and your thumbnail is your video’s first impression. A dull frame means fewer plays; a vibrant, well-designed one grabs attention instantly. Use bright visuals, expressive faces, or on-screen text overlays to tease your story. For autoplay videos, make the first frame count. It should instantly communicate energy and context.
Even the best video won’t save a slow page. Studies show that pages taking over 3 seconds to load lose more than half their visitors (Google Lighthouse Tool). Compress your video files, use a content delivery network (CDN), and enable lazy loading so your video doesn’t bog down the rest of the page. Speed equals conversions.
Accessibility isn’t optional anymore: it’s good UX and good SEO. Add closed captions, transcripts, and alt text so everyone (including search engines) understands your video. It helps non-native speakers, users in quiet or loud environments, and people with hearing impairments. Bonus: transcripts can also boost keyword visibility!
Your call-to-action or CTA is where all your effort pays off. It turns curiosity into action. Whether it’s embedded inside the video, placed directly below, or displayed as an overlay, it should stand out with contrasting colors and active language. Keep it visible, simple, and relevant: something that complements the video’s narrative and tone.
Behind every great video landing page is a clear message, a smart strategy, and a creative team that knows how to bring it all together. Here at Broadcast2World, we combine storytelling, animation, and marketing know-how to make your videos do more than just look good; we make them convert!
Here’s how:
Before a single frame is drawn, we start with a strategy. Our team works closely with you to define the core message, target audience, and conversion goals that drive your campaign. Whether you’re launching a new product, promoting a service, or strengthening your brand story, this foundation ensures every second of your video serves a purpose. And delivers measurable results.
Storytelling is the secret ingredient that turns an ordinary video into an unforgettable message. Our scriptwriting and storyboarding process is built around one goal: simplifying complex ideas while creating an emotional connection with your viewers. We translate business jargon into clear, relatable storytelling, using visuals and tone that speak directly to your audience’s needs and motivations.
From animated explainer videos to live-action brand stories, we tailor the production style to your message and audience. Our in-house animation team specializes in crafting custom visuals; no templates or generic assets. Whether it’s a sleek product demo, a heartfelt testimonial, or a quirky character-driven narrative, we make sure your video stands out while staying true to your brand identity.
A great video doesn’t just engage, it converts. We design every video with landing page performance in mind, from ideal video length and call-to-action placement to visuals that naturally guide the viewer toward the next step. By combining creative storytelling with data-driven strategy, we help you turn viewers into customers.
A video landing page is a dedicated webpage that uses video as the central element to communicate your brand message, explain a product, or drive conversions. Unlike standard landing pages, video pages engage visitors visually and emotionally, helping you get your point across faster and more effectively.
Because video works! Studies show that adding a video to a landing page can boost conversion rates by up to 80% (Source). Videos build trust, hold attention longer, and simplify complex messages; especially when you use animated explainer videos to visualize your story clearly.
Keep it short and punchy (ideally under 90 seconds). The goal is to capture attention fast, deliver your value proposition clearly, and lead viewers to take action. Anything longer risks drop-offs, especially for first-time visitors.
That depends on your goal. Explainer videos work best for educating and building awareness. Product demos are ideal for showing functionality. And testimonial videos build instant credibility. For B2B brands, animated videos are especially effective at simplifying complex ideas while keeping things visually engaging.
And there you have it: some amazing examples of great landing pages with videos!
Each one brings its own unique vibe, complemented by a video that enhances the brand’s personality.
So, take inspiration from these examples, get creative, experiment, and start incorporating video storytelling into your landing page video production journey!
US Office (Sales & Marketing)
371 Hoes Lane, Suite 200, Piscataway, New Jersey - 08854
US (Toll Free): 1800-571-2725
(Render 5 Technologies Pvt. Ltd.)
India Office (Production)
WeWork, 246, Udyog Vihar,
Gurugram, Haryana - 122016
IND: (+91) 98713 30069
SERVICES
ANIMATION STYLES
INDUSTRY
Copyright © 2025 Broadcast2World, Inc. All Rights Reserved.
Comments (1)